
In this example, we'll explore the creation and application of a "Thumbnail" Image Style within a Drupal 9 content type. The "Thumbnail" style will automatically resize and crop images to 200x200 pixels, making them ideal for displaying as thumbnails. This practical guide demonstrates how to set up and use Image Styles effectively to enhance the visual presentation of your website's content.
Step 1: Create the "Thumbnail" Image Style
As we discussed here Demystifying Image Styles in Drupal 9: Tailoring Visual Content for Your Site
Step 2: Create a Content Type
2.1. Navigate to the Content Type Page:
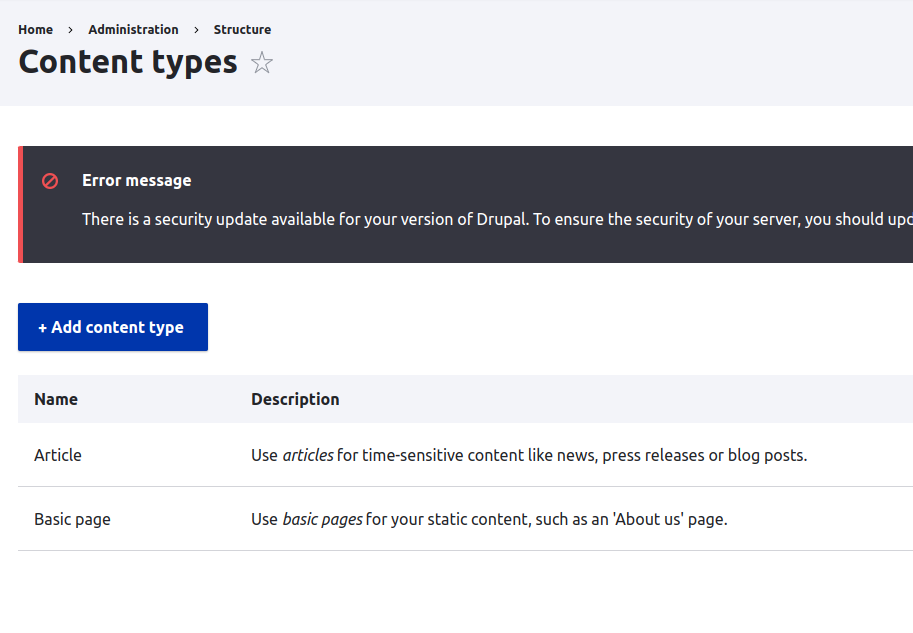
- In the administrative menu, go to "Admin > Structure > Content types."
Click "Add content type" to create a new content type.

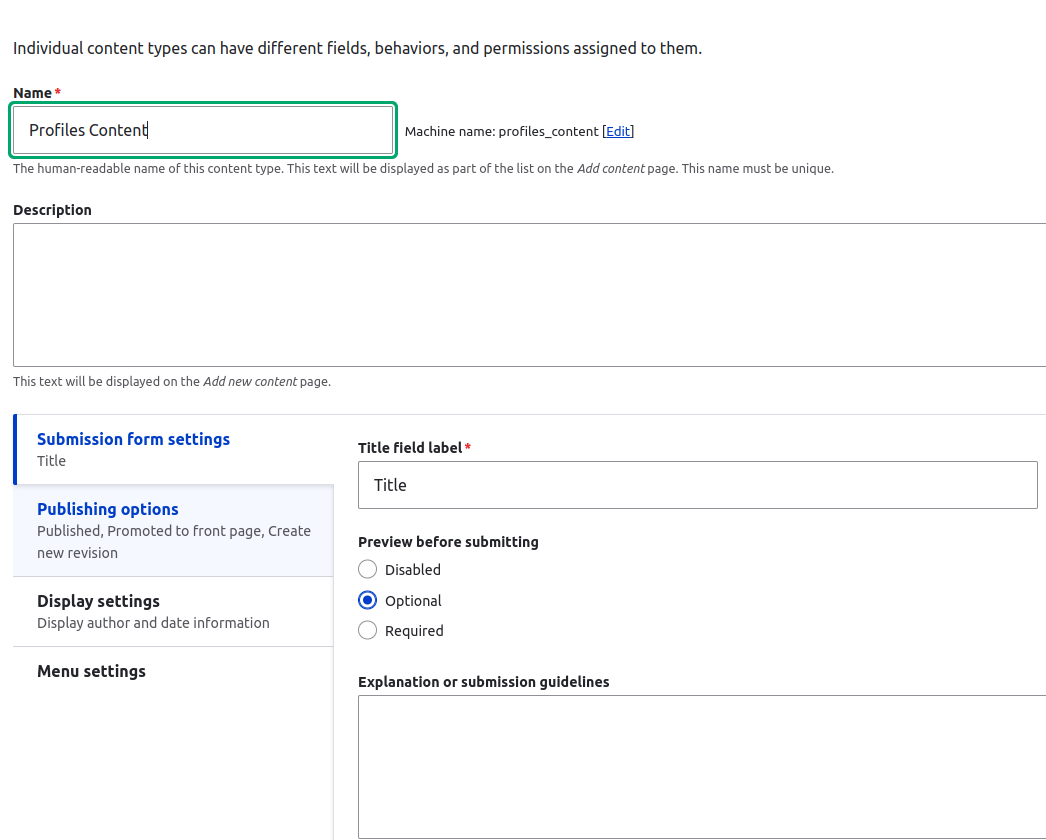
2.2. Configure the Content Type:
Provide a name and description for your content type, and configure other settings as needed.

2.3. Add an Image Field:
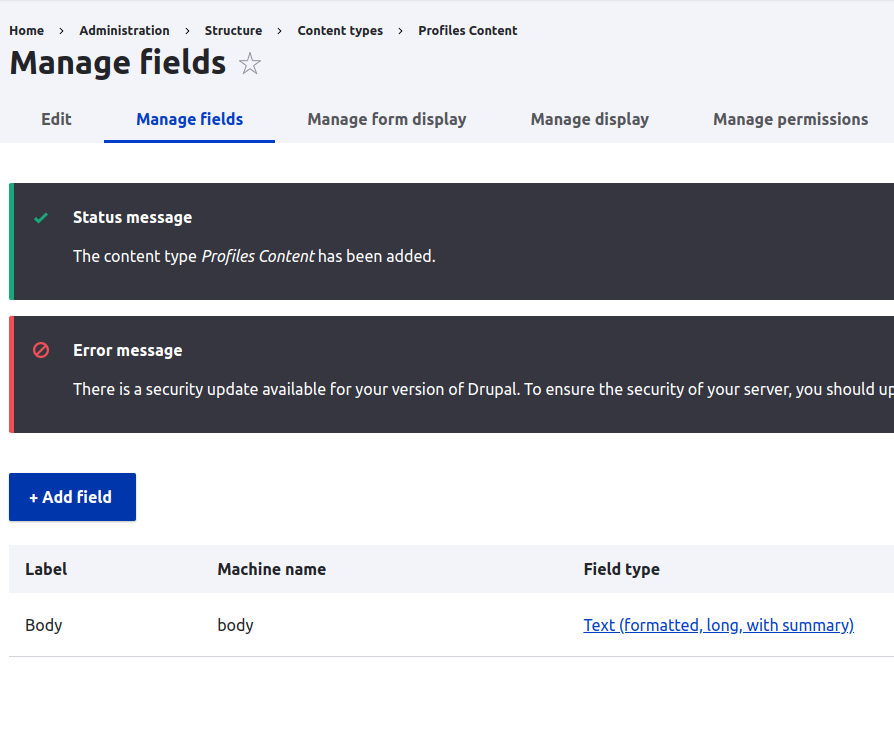
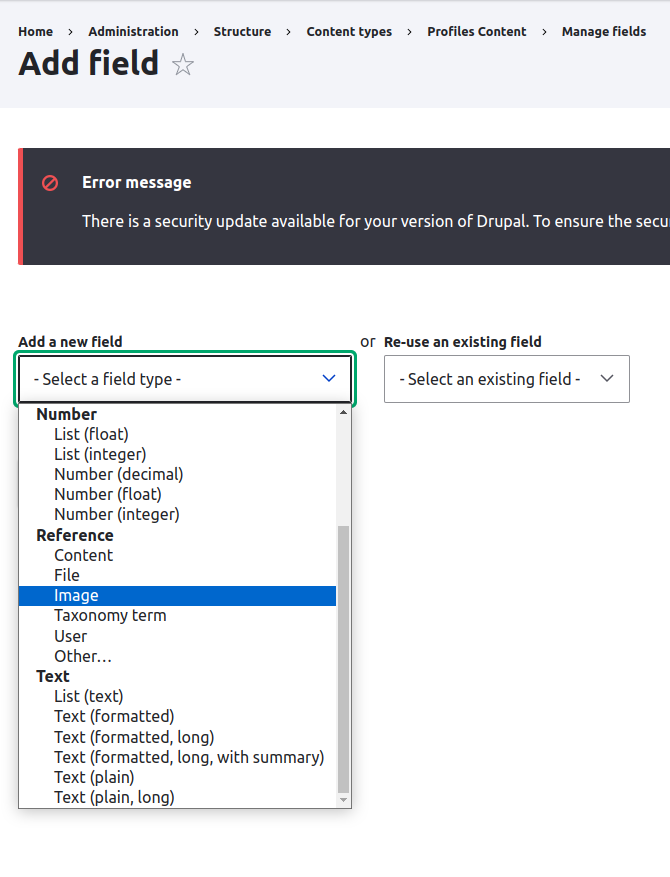
To include images in your content type, add an "Image" field to it. You can do this by clicking on "Manage fields" for your content type and adding a new field of type "Image."



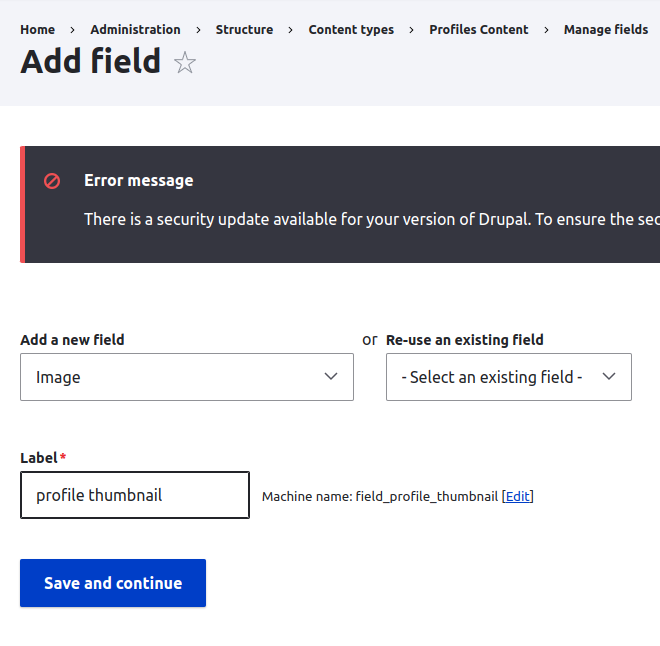
2.4. Configure the Image Field:
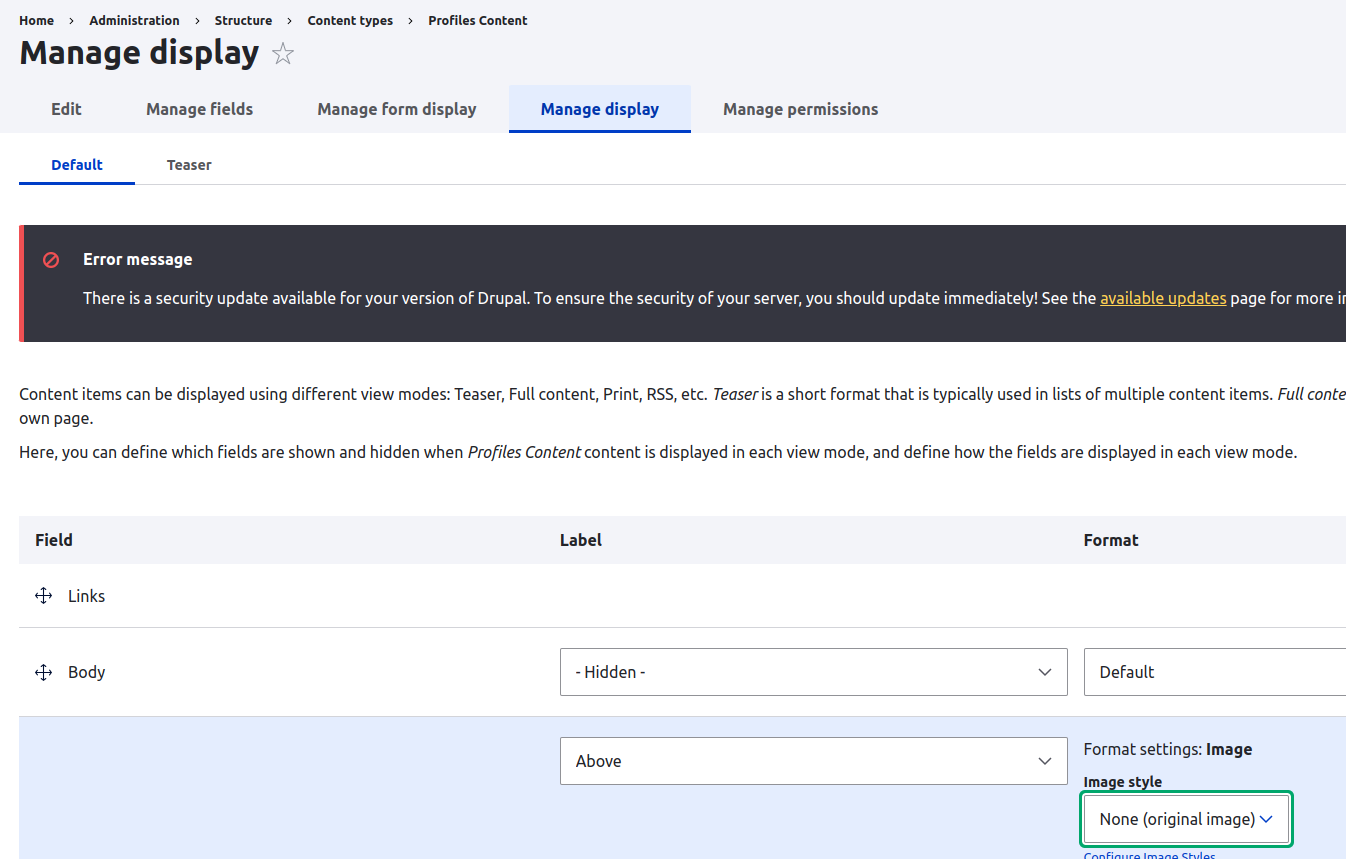
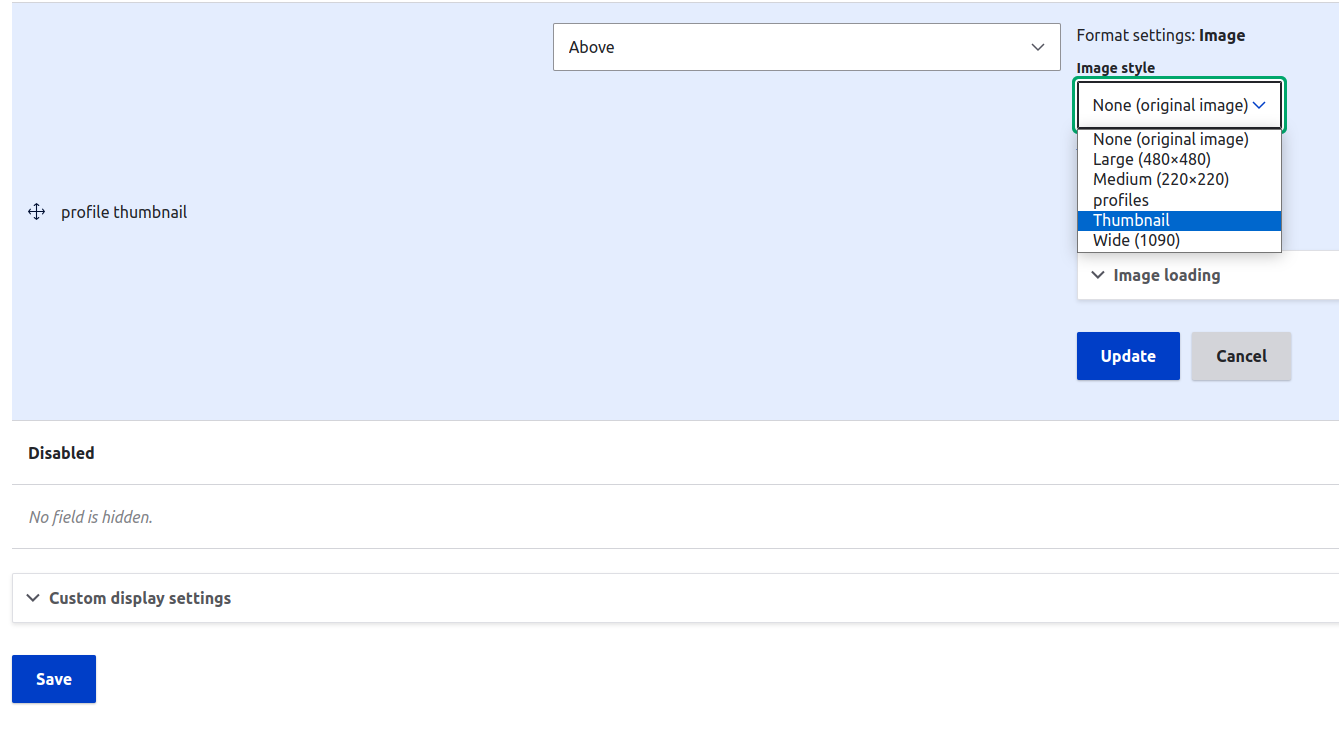
When configuring the image field, make sure to set the "Image Style" to "Thumbnail." This means that any images added using this field will automatically be resized and cropped to 200x200 pixels using the "Thumbnail" Image Style.


Step 3: Create Content with the "Thumbnail" Image Style
3.1. Add Content:
- Go to "Content" in the administrative menu and click "Add content" to create a new piece of content using the content type you just configured.
3.2. Upload an Image:
- When adding content, use the image field you created.
- Upload an image, and it will automatically be processed with the "Thumbnail" Image Style.
Conclusion:
In this example, we've successfully created and utilized the "Thumbnail" Image Style within a Drupal 9 content type. This Image Style automatically resizes and crops images to 200x200 pixels, making them suitable for use as thumbnails. By configuring your content type to use this Image Style, you can ensure that images displayed on your website are consistent and visually appealing.
With Image Styles, you can easily manage and optimize images, enhancing the user experience on your Drupal site.
Comment
Металлопрокат чёрный,…
Металлопрокат чёрный, цветной, нержавеющий и оцинкованный. Производство, работа с заводами производителями. Поставка от 1 штуки [url=http://lsp-metall.ru/]цены металлопроката[/url]
DankBros Cannabis is your go…
DankBros Cannabis is your go-to source for same-day marijuana delivery! Our collection of products keeps growing, with all your favorite strains and edibles [url=http://dr-guitar.de/quit.php?url=https://www.lukafriend.com/]http://dr-…]
В современном мире интернет…
В современном мире интернет-торговли платформа Авито стала одним из самых популярных мест для покупки и продажи различных товаров и услуг. Каждый день миллионы пользователей взаимодействуют друг с другом, обмениваются сообщениями, предлагают свои товары и, конечно же, успешно завершают сделки [url=https://qllq.ru/stil-zhizni/kak-ispolzovat-virtualnyj-nomer-niderlandov…]
Are you looking to purchase…
Are you looking to purchase cannabis in Canada? Your search ends here! We stand out as the premier online cannabis Toronto dispensary, specializing in convenient mail-order cannabis delivery [url=https://www.1110wang.com/zb_users/theme/Jackso/template/go.php?url=gg4…]
Discover our BDSM category,…
Discover our BDSM category, where we offer a wide range of products to enhance your sensual exploration and play. From restraints and blindfolds to whips and paddles, our carefully curated selection ensures you find the perfect tools to fulfill your desires safely and consensually [url=http://ww2.lapublicite.ch/pubserver/www/delivery/ck.php?ct=1&oaparams=2…]
Pagination
Add new comment